BEM是甚麼
BEM(Block Element Modifier)是Class name的設計模式,優點是看class就能知道依賴關係
B & E & 各是甚麼

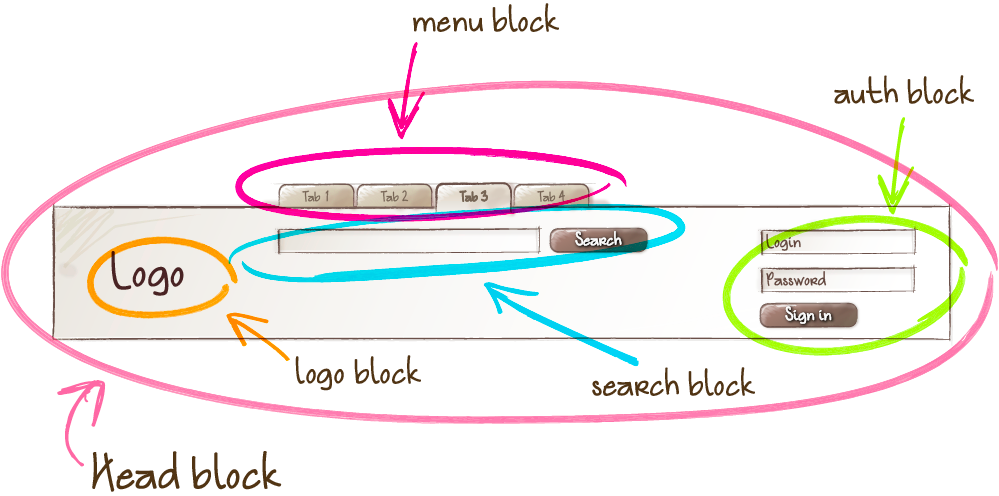
▲take credit fromWhat is BEM?

take credit from Boost Your CSS with BEM Naming and SASS Nesting
Block(區塊)
- component
A logically and functionally independent page component, the equivalent of a component in Web Components. A block encapsulates behavior (JavaScript), templates, styles(CSS)
- 巢狀,block裡面可以包block或element
- 複用性
- component
Element(元素)
- block的child node
A constituent part of a block that can't be used outside of it.
- block名 + __ + element名 (ex:menu__item)
- block的child node
Modifier(修飾符)
- 類似SMACSS的state概念。描述行為或外觀的詞
- block名 (+ __element名) + --形容詞 (ex:menu__item--active)
📖
Sass教學 (33) - BEM 設計模式
What is BEM?
Boost Your CSS with BEM Naming and SASS Nesting
BEM official site - FAQ



